Returns Portal Visual Customization (Branding & Text)
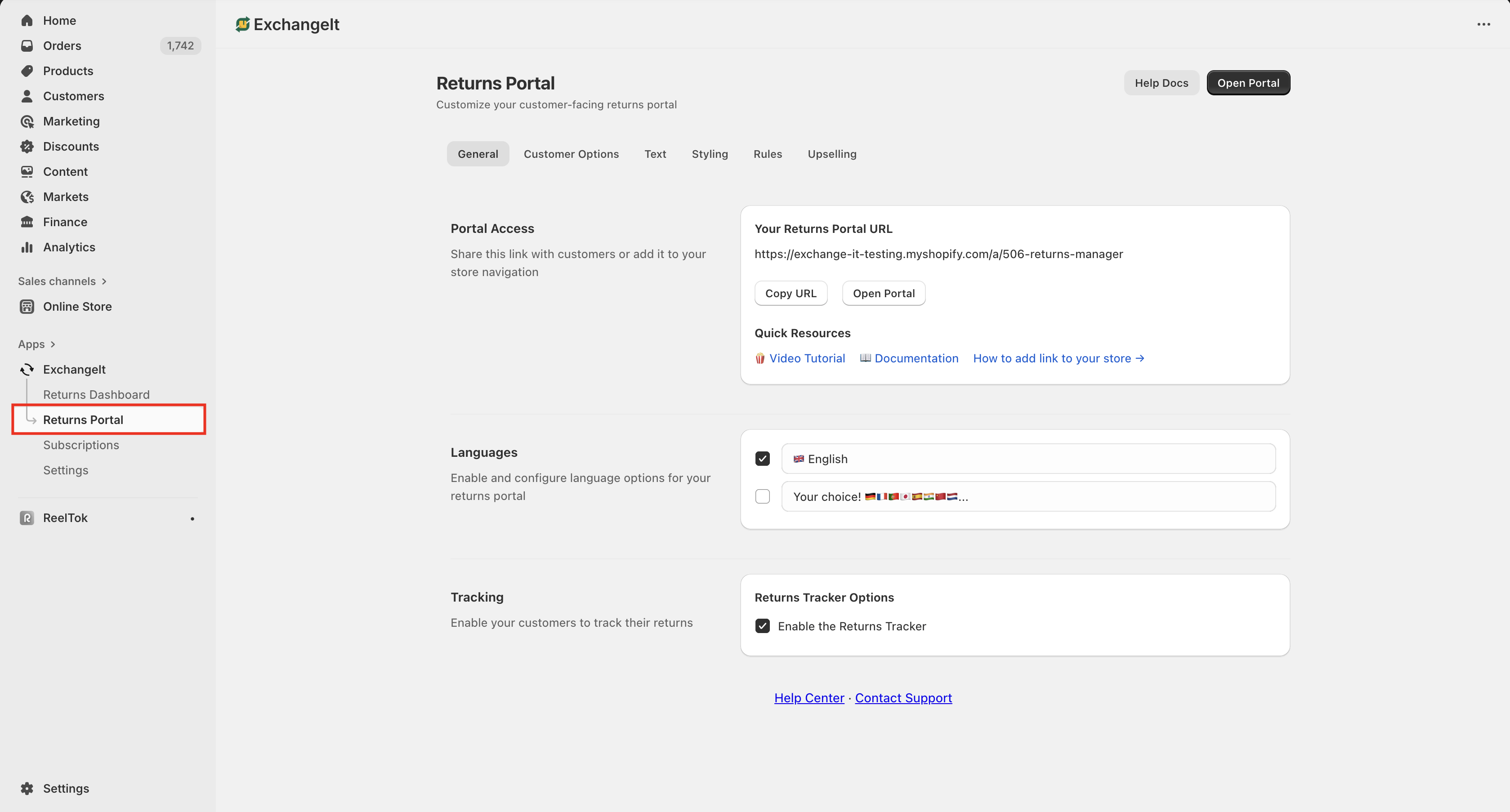
To customize your portal, navigate to the Returns Portal tab within the app:
At the top, you can view all the options, such as text, styling, etc.
General Customizations:
Returns Portal Link: Inside the general customizations, you have a return portal URL that you can add to the header or footer menu, allowing customers to access the portal on the front end.
Languages: You also have a language option that allows you to customize the language of the Returns Portal.
Tracking : At the end, you have the option to enable a tracking page for the customer, where they can track their exchange or return requests.
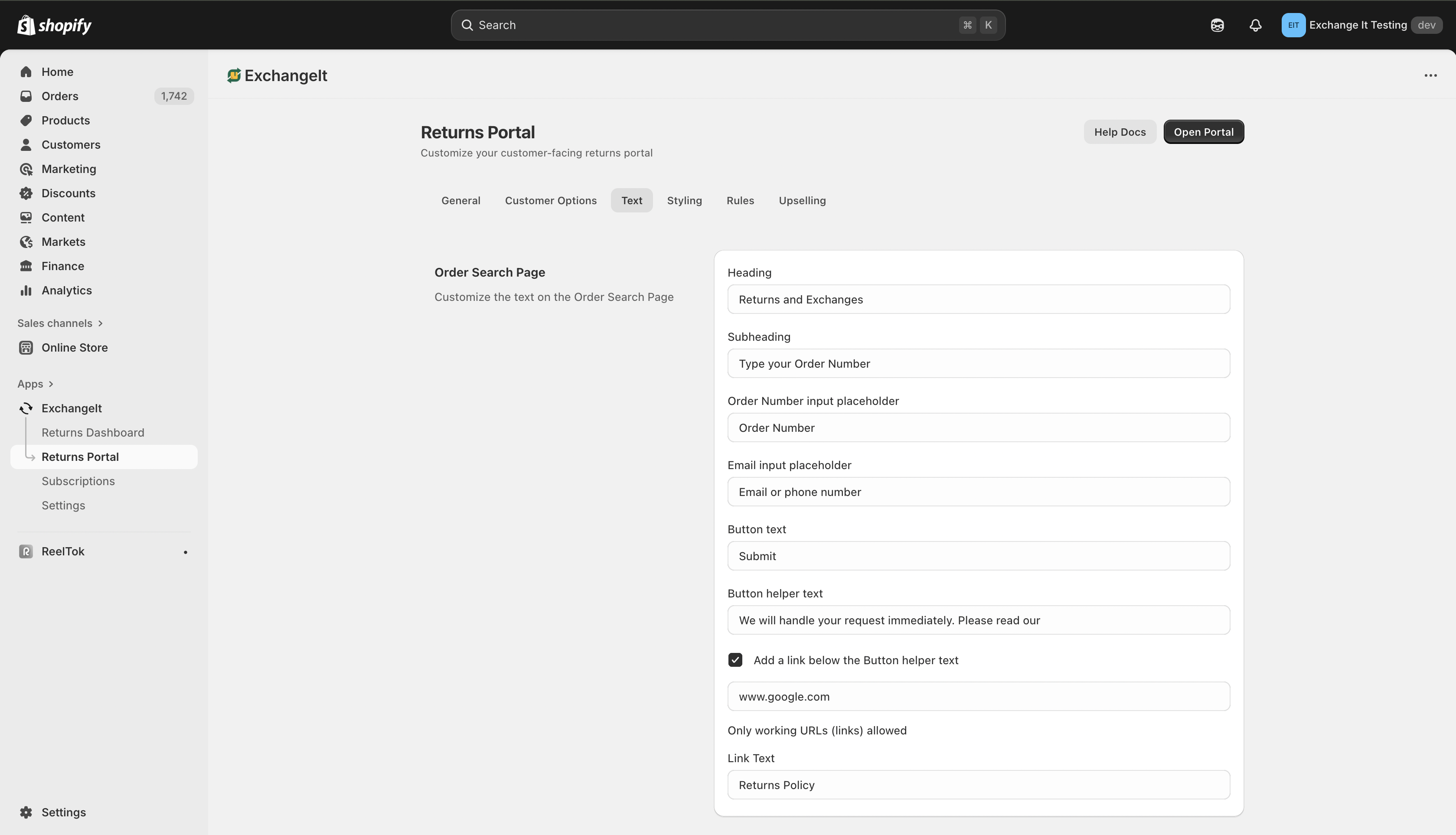
Text:
Order Search Page: The first option in the Text tab allows you to customize all the content on the order search portal, including the heading, subheading, button text, input field placeholders, and more. You can also add a link below the submit button, such as a link to your return policy page.
Return Request Page: Next, you can customize the content on the return request page, including the heading, input fields, and other text elements that aren’t part of the Customer Options tab.
Request Page Checkbox: This feature adds a customizable checkbox to the Returns Portal, allowing you to display specific confirmations or instructions. You can mark it as mandatory to ensure customers acknowledge these requirements before they can submit their return request.
Returns Tracker Page: You also have options to customize the content of the return tracker page, including the heading, status text, and more.
Error Messages: At the end, we have the option to customize all the error messages, such as 'Order Not Found,' 'Order Not Fulfilled,' and 'Successful Return Request Body,' etc.
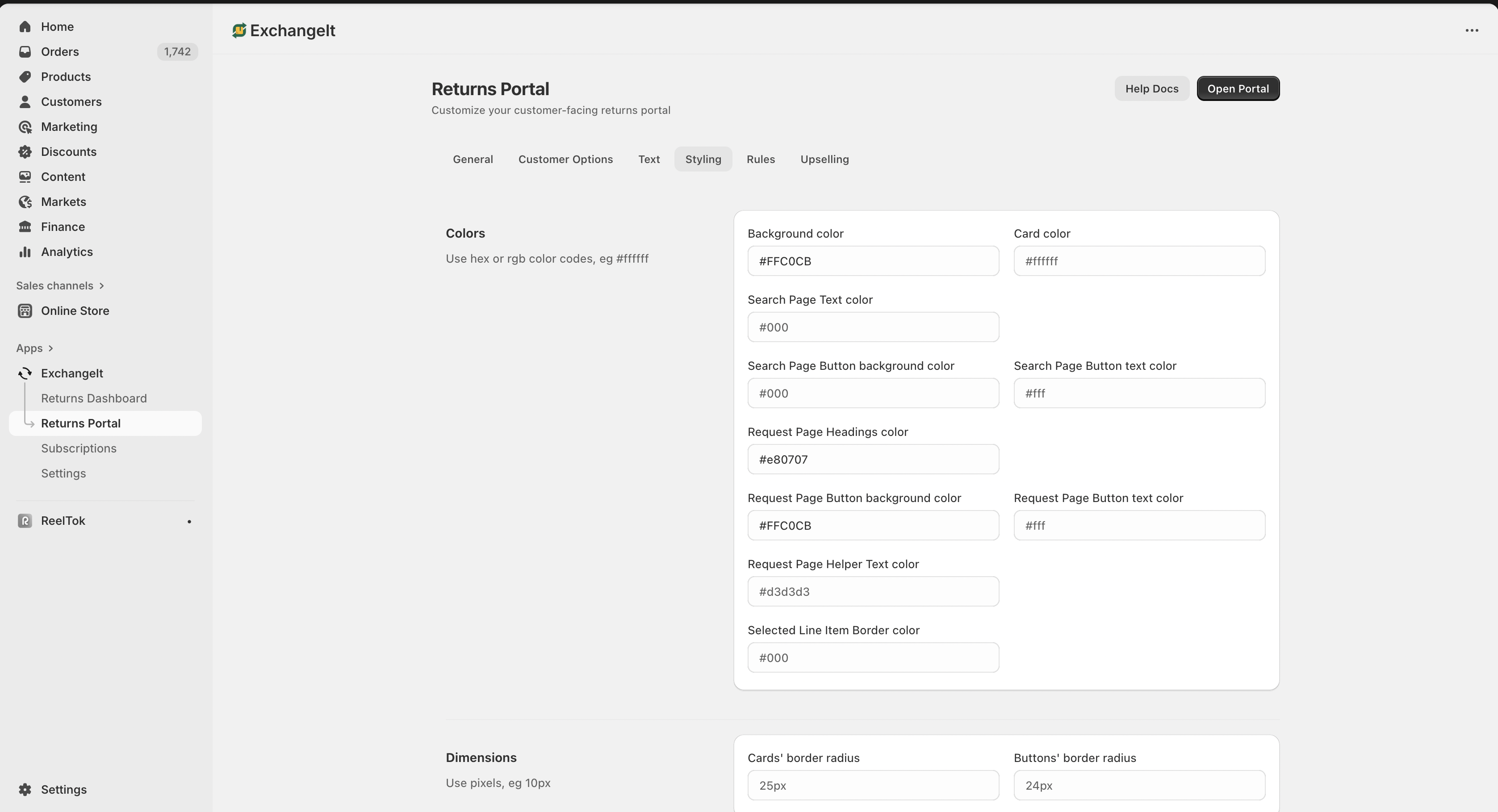
Styling:
Colors: Much of what you see on the portal can also have its design edited. In the portal settings, if you go to the "styling" section, you'll find options to customize the styling, such as button color, background color, and more.
The styling selected here applies to both of the Returns Portal pages.
Like for the text, changes made in the settings will appear on the portal immediately.
Custom CSS (Advanced): At the very bottom, we enable you to fully customize the CSS of the page. This is for developers and web designers only!
If you don't have any CSS knowledge but would like some help with the design of your store, please contact us!top